If you haven’t read the previous posts, check out Part 1 here and Part 2 here. Even if you have read them, I’d recommend going back and skimming them, as a bit of what’s in this post piggy backs on those.
At this point, we’ve learned how to get Google Analytics (GA) and Google Webmaster Tools (GWT) up and running for the site, which is a crucial first step in our data gathering. We’ve also learned of some basic GA reports that can give us some high level insight into our data. So what’s next?
The whole idea behind this post is to teach you how to start an SEO campaign, so I want to get in to that. But, I want to cover some slightly more advanced GA topics first since it’s such an important part of the process. As I’ve said before, you won’t know if you’re improving if you don’t have a starting line, and getting a good handle on your GA reports is how you’re going to establish your benchmark. I’ll go through 3 specific GA skills here and then (in the next post) will cover some basic SEO concepts. Let’s get started!
Intermediate Google Analytics Skill #1: Creating and Using Advanced Segments
A “segment” in GA is just what is sounds like: it’s a specific subset of the traffic to your site. You can view any of the GA reports through the “lens” of just one segment, or even multiple at a time, up to 4 total.
So, say for example, you wanted to view your “All Pages” report, but you only wanted to see the pages that organic Google visitors saw. You can do that by selecting the “Organic” segment and viewing the report. Or, say you wanted to view all the channels that sent traffic but only to a specific landing page. You could apply a segment that only shows the one landing page, and then can go to your “All Traffic” report and see all the channels there. These types of filters are quick and easy with GA’s segments feature.
The default segment in GA is the “All Sessions” segment. You can see it selected at the top of most reports when you first log in.
If you only go into GA to get a super high level look at your data–say all you do is look at how much traffic the site got last week vs this week–the default segment is fine. But, if you want to do any kind of slicing and dicing of the data, advanced segments are absolutely mandatory. There’s just no other way to isolate some of the information without it.
So, let’s look at how to make them and use them!
Selecting an Advanced Segment
Let’s say you want to look at the organic traffic we were talking about before. Remember where we saw the “All Sessions” segment before? Click on the “+Add Segment” button to the right of it.
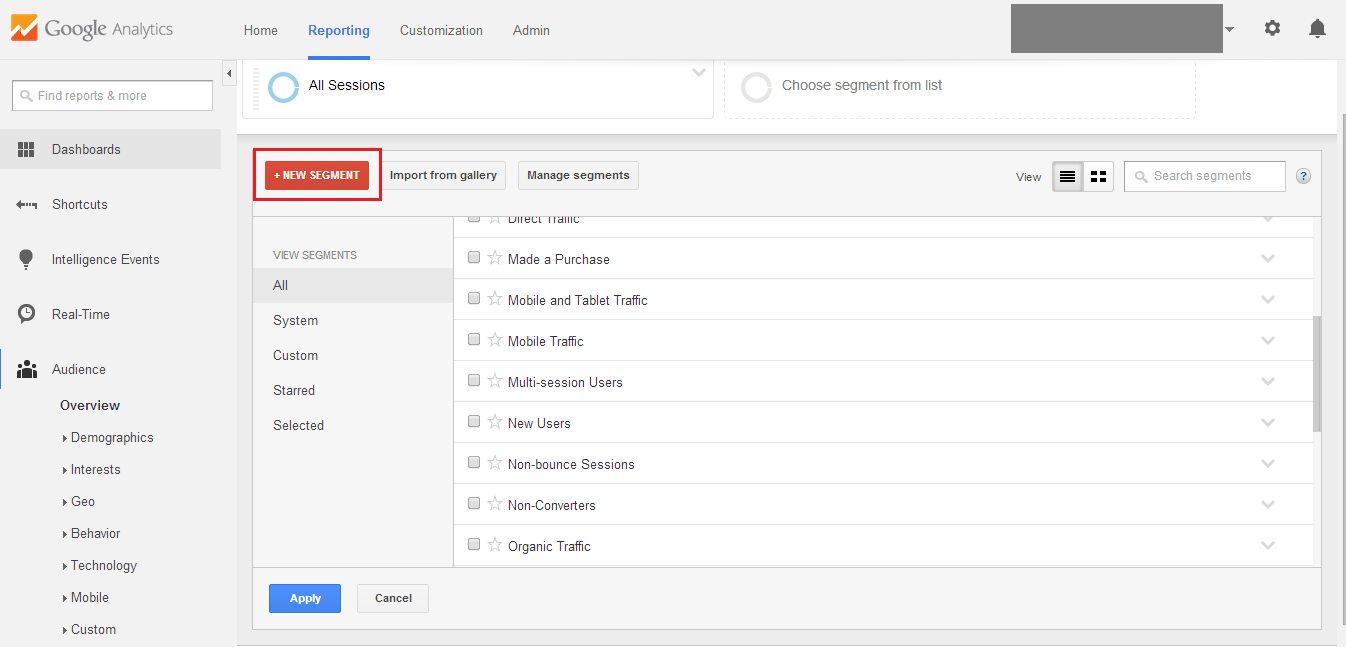
You should see a little menu come up like the screenshot below. This is a list of all the built-in Advanced Segments in GA. Scroll through them all and get acquainted, but if you’re new to this, you won’t use most of them (I don’t use most of them myself). The one we’re looking for here is called “Organic Traffic”–scroll down to it and click the check box next to it and click the blue “Apply” button.
The report we were on (the Audience>Overview report, if you were starting from the first screen) will come up, except this time there are two lines on the graph instead of one–the normal blue one for the “All Sessions” segment and a new orange one for the “Organic Traffic” segment.
The multiple graphs can be helpful from a high level (especially if you get a significant amount of traffic in each segment every day), but the best information comes from the new data tables toward the bottom. Let’s navigate to a more helpful report and have a look at them there. Head over to “Acquisition>All Traffic” and scroll down to the table.
The section highlighted in red here is where we’re starting to get some good data. Instead of seeing all the traffic in one big clump, we can now see separate metrics for each segment. As you can see in the screenshot above, the Organic Traffic segment beats the All Sessions segment in all three Behavior metrics: Bounce Rate (85% vs 91%), Pages/Session (1.2 vs 1.11), and Avg. Session Duration (00:43 vs 00:32). Using this information, we could set out to bolster our organic traffic because we know it tends to perform well.
That’s the general idea behind advanced segments. You’re able to isolate a specific type of visitor and view all the reports through that lens. Here is a short list of the “built-in” segments that I use on a daily basis, and then I’ll show you how to create your own:
1. Direct Traffic/Organic Traffic/Paid Traffic/Referral Traffic: These are all your main traffic channels. You can view them without using a segment by just clicking into them in each report, but as soon as you leave that report, that filter goes away. If you apply a segment instead, the filter will persist across all reports.
2. New Users/Returning Users: These are exactly what they sound like, and will isolate your traffic based on if a visitor has been to your site before or not. This can be super useful if you’re auditing the design of your site (do new users know how to get to my “Contact Me” page?), if you suddenly get a big influx or new visitors (if a blog post goes viral, for example) and want to see what they’re doing, etc. They tend to work well side by side, so selecting them both and viewing your reports can be extra insightful.
3. Mobile Traffic/Tablet Traffic: GA can actually determine the screen size of each of your visitors, and will be able to estimate how many of them are using their phones or tablets to access your site. This is great information for websites that are more commonly accessed on the go, like a car repair shop or movie theater website. If the mobile version of your website (if you have one at all!) is difficult to navigate, you may see an abnormally high bounce rate or low session duration for these visitors.
If you were poking around on your own, you may have noticed that there isn’t currently a “Desktop Traffic” segment to go along with the Mobile and Tablet ones. That’s a bit weird isn’t it? It’s okay though, because now is a perfect opportunity to show you how to create your own segment. Let’s create the Desktop segment.
Creating an Advanced Segment
Luckily, the basics of creating a new segment are not that hard. As long as you know what you’re looking for, it’s as simple as clicking a checkbox or typing in what you’re looking for a clicking “Save”.
To get started, in the “Add a Segment” options area, click on the red “+ New Segment” button in the top left.
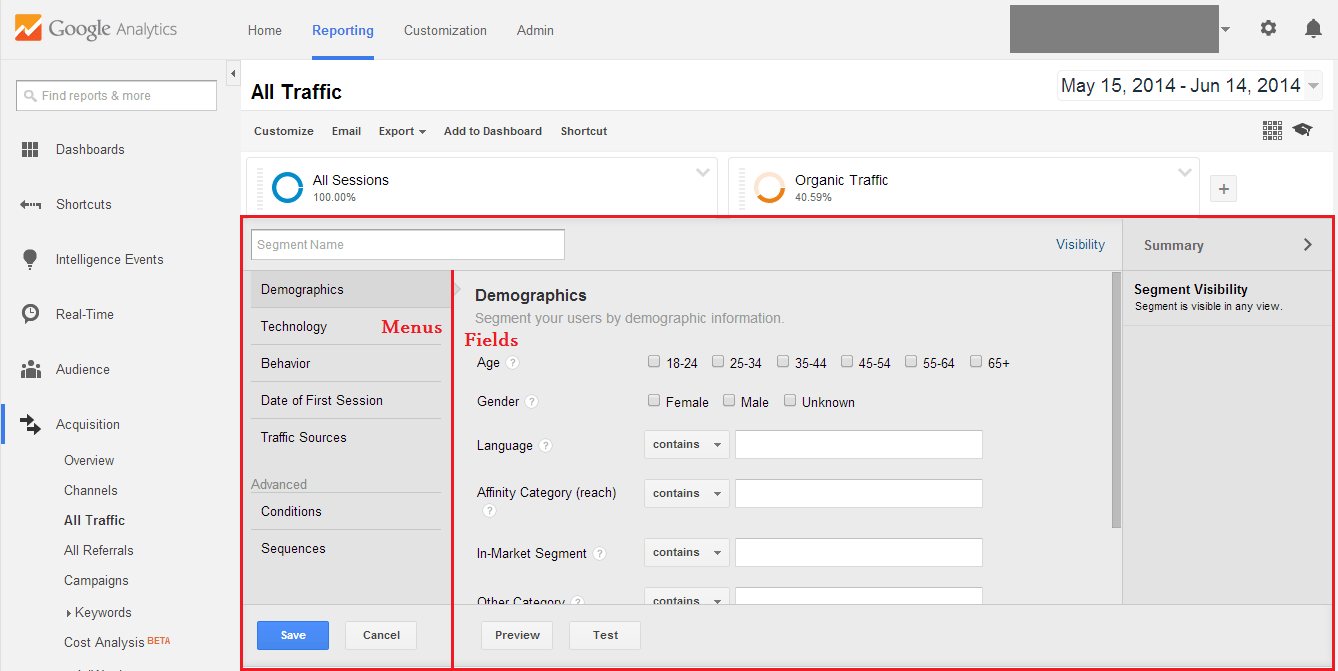
What comes up may look complicated, but it’s not as bad as it looks. On the left you have a couple different menu options, and on the right is all the fields that you can fill out. You also have a “Segment Name” field up top (it is blank by default) and a “Summary” column on the right.
Feel free to look around in here. There are hundreds or thousands of combinations of metrics that you can use to make a segment. As you can see based on the names of the menus on the left, you can specify metrics about the Demographics of the visitors (location, age), the Technology they’re using (screen size, web browser–we’ll be using this shortly), their Behavior (how often they visit, session duration), Date of First Session, and Traffic Sources (source, medium). You can also go into the Advanced section and slice and dice even more granularly.
Let’s keep it simple for now and jump into the Technology menu. Scroll down a bit and find the “Mobile (Including Tablet)” option and check the “No” box–we want everything but that. Give your segment a name (“Desktop Traffic” makes sense and is consistent) and click the blue “Save” button.
If you’re following along, you should now be looking at three segments: All Sessions, Organic Traffic, and Desktop Traffic. Let’s organize this so that we’re looking at desktop, tablet, and mobile traffic only. Click into the segment filtering options (by clicking the “+” sign to the right of all the segments), and uncheck the “All Sessions” and “Organic Traffic” segments. Then, check the “Tablet Traffic” and “Mobile Traffic” segments and click Apply.
If all has gone well, you should see something like the screenshot below. All 3 segments should be displayed at the same time, both on the graph and in the table. This is great data! For example, I can see that the spike that I was seeing around May 24th was actually a spike of mobile visitors. I wonder why? I can also see that this site had almost as many mobile visitors as it did desktop visitors–the site better look good on a phone!
That’s the idea behind advanced segments. I’d recommend poking around and testing out more of these on your own time. For now, let’s move on to the next step.
Intermediate Google Analytics Skill #2: Setting Up Conversions For Your Site
This is a hugely important part of GA: seeing conversions on your site. A conversion happens when someone does something you want them to do on your site. The name comes from the idea that a normal user is “converted” into a customer or lead.
The easiest example of this is if you sell something on your site and a user buys it. For ecommerce websites (sites that mostly exists to sell products), that is going to be their main conversion. For non ecommerce sites (blogs, business websites, etc), conversions can be a little harder to define. A common conversion for that type of site is when a user submits a “Contact Us” form or downloads a white paper that’s available on the site. In both of these cases, the act of the user wanting more information from the site demonstrates interest on your brand/company, and tracking that information can be very valuable.
So, how do we set this up in GA? Let’s start with the easy example: the e-commerce website.
Setting Up GA Conversions: Ecommerce Websites
Step 1: Go to the “Admin” section of the GA interface (look for it in the Admin Toolbar at the top of your screen), and click on the “Ecommerce Settings” button under the View column. Then, click on the button in the “Enable Ecommerce” section, changing it from OFF to ON.
Step 2: The “Enhanced Ecommerce Settings” section is brand new, and I’m not sure what it’s all about yet. For now, don’t worry about that part and leave it off. Click Submit.
Step 3: The last step (yes, we’re already almost done!) is a bit more complicated. You’ll need to add some code to your site to capture the information about each transaction. This code will go on the “Thank You” page that a user sees after they’ve made a purchase. Anyone that’s bought anything online is familiar with this page–it often tells you your order number, it might have a receipt, it might have some options for sharing the purchase on social, etc. On the back end of the site, all the information about that transaction (the product sold, price, tax, etc) is captured. We need to send that information to GA.
The actual process behind setting this up is quite technical–if you need this done and you’re not comfortable with back end development, you’ll need to get some help. The good news is, if you’re using any kind of standard CMS, chances are it will be very easy to set up. Either way, the official Google doc on setting up your ecom info is here, if you want to read about it or pass it on to anyone that may be helping you.
Once that’s set up, you’re good to go. Any time anyone buys something from your site, you will be able to see all that information in GA. Under the Conversions > Ecommerce Main Report, there are a number of Sub-Reports that will help you drill into the ecommerce info, such as what products were sold and what each transaction looked like. The best part is that you’ll be able to see where the purchasing users came from and what they did on the site, just like any other visitor. This can be super helpful for working on your marketing channels. For example, it could show you that your visitors that come from your email blasts buy more often than those from social. In that case, you may want to dial down your effort on social and spend more time on your email marketing.
That’s it! Unfortunately, ecommerce websites are much less common than normal sites, and normal sites are not quite as easy to set up. Let’s take a look at those.
Setting Up GA Conversions: Non Ecommerce Websites
Before you get started with setting up conversions for your non ecommerce site, you need to think about what you’d call a “conversion”. The definition is more loose in this context. In one of the more common scenarios (a business’s website that describes what the company does), a conversion often happens when someone tries to contact the business through it’s contact form on the site. The ideal scenario is that a potential customer liked what they saw and are reaching out to inquire about the company’s services.
In the same vein of the ecommerce conversion we saw earlier, the user was probably brought to a “Thank You” page after they submitted the contact form. Instead of capturing ecommerce information though, we’re just looking to see how many people hit the page, as that will give us an idea of how many people submitted the form. To do this, we will be creating what’s known in GA as a “Goal”. This type of “URL destination” goal (where we’re tracking people that visited a specific page) is actually quite easy to set up. Also, it’s quite flexible: it can be the “Thank You” page we just mentioned, or anything else: an “about us” page, a “view our services” page, or any other page on your site.
Let’s see what this looks like in GA.
Non Ecommerce Conversion #1: Contact Form Submission
Step 1: Go to your Admin section again and this time click on the “Goals” menu in the View section. This brings you to a list of your goals (which, presumably, is empty), so you’ll need to click on “+ New Goal” at the top.
Step 2: This process used to be much less intuitive, but Google has made it a lot easier in the past year or so. What you’ll see next is a list of options that represent different reasons for creating a Goal. They are grouped by Revenue, Acquisition, Inquiry, and Engagement. You can read through these examples to get an idea of what are some common uses of Goals. For now, let’s pick the “Submit content” option under Acquisition, since it’s the only thing I see that’s close to our contact form idea. Select that and click “Next step”.
Step 3: The next step is where we name the goal and pick what type we want. Because we’re specifically looking at people that hit the thank you page, it’s best to name the goal “Thank You Page” or something similar, instead of something like “Contact Form”, as this can be confusing when looking at reports later. Notice that the goal type of “Destination” is automatically filled in for us, which is what we want, but that there are 3 other options: Duration, Pages/Screens per session, and Event. Those first two are self-explanatory: they are triggered when a user stays on the site for a certain duration of time, or if they view a certain number of pages in their session. The last one, the “Event”, we will get into in a second. Name the goal and click “Next step”.
Step 4: Now we’re setting the actual goal details. The only thing we need at this point is the URL of the thank you page. The best way to do this is to go fill out your contact form yourself and pull the URL straight from the page. Keep in mind that you want everything after the “.com” or “.org” or whatever your domain ends with, not the full URL. It will probably be something like “/thank-you” or “/thank-you.html”.
Once you’ve entered that in, you have an option of setting a goal value. This is a useful metric if you can get an accurate idea of how much each “lead” is worth to you. The standard way to determine this is below:
Goal Value ($) = Average Sale Value ($) * Lead Conversion Rate
So, let’s say you run a web development company and the average price of your projects is $10,000. If you’ve kept some good sales records over the life of your company, you should be able to figure out how many of your sales leads turned into actual customers. Let’s say that’s about 5%. The goal value you would set would be $10,000 * .05, or $500. Theoretically, that’s roughly how much each lead is worth to you.
This is helpful when you’re looking at your reports later. If you spent, say, $1,000 over the course of a couple months on Facebook ads, and those ads brought you a couple hundred visitors and 4 of those visitors filled out the form and got in touch with you, you can say that your ROI (return on investment) of the Facebook campaign is 200% (4 leads = $2,000 for $1,000), which is great.
You also can set up a Funnel, but let’s not worry about that now. You can click on “Verify this Goal” to test it out, which is a super helpful feature. This will test the Goal against your GA data from the past 7 days. If you know that a couple people have filled out your form recently, after you verify it, it should say “This Goal would have a X% conversion rate based on your data from the past 7 days”. If X is greater than 0, you’ve probably set it up correctly. If it’s 0, you may need to fix the URL you used.
If it’s set up correctly, click “Create Goal” and you’ll be all done!
Let your analytics run for a few days, and then go into the “Conversions > Goals” Main Report and poke around. The Goal URLs Sub Report is a good starting point, and will let you see what kind of visitors hit the Thank You page. The process of analyzing and taking action based on this data is too much for this post, but you can at least start looking around and getting familiar with it with it set up correctly now.
Let’s look at the last type of conversion now: a non ecommerce, non URL based goal.
Non Ecommerce Conversion #2: Clicks, Downloads, and other Events
The other popular option for goal setup is with Events. Basically, when a user takes a certain action that we want to track, we call this an “Event”. The actual uses of this are countless, but the most common use is when a user clicks on something on our site. This could be an email address or phone number, the “Submit” button in a newsletter signup form, the “Play” button in a video, a PDF download of a white paper, or anything else you can imagine. Setting these up is a little complicated, and chances are you’ll need help from a developer, but it’s totally worth it.
Step 1: To use the Event as our Goal, we will need to create some code that will fire when the click happens. Similar to the ecommerce code, this is a bit technical, so if you’re not comfortable with that, get someone to help you. In short, there will be an “onClick” Javascript call that fires the Event information to GA. More information available here for Classic Analytics and here for Universal Analytics. When creating the event code, you will need to name it so that you know what you’re looking at when it shows up in the reports later. To do so, you will give each event a named “Category”, “Action”, and “Label” (technically, the Label value is optional but you should always have one). The C/A/L labels will need to be descriptive, in case we start tracking multiple events down the road.
Let’s use the example of the white paper download. An example C/A/L would be “Downloads”, “Click”, and “Whitepaper #1”. You probably want the actual label to be whatever the name of the whitepaper is so it’s nice and easy to find.
Once that’s set up, we can move on to the actual goal creation.
Step 2: Let’s create the goal. Go back to your Admin>Goals section again and go through the same Goal setup/Goal description steps as earlier, except you should choose the “Download or print” template and “Event” type. Name the Goal whatever makes sense: Whitepaper Download or something similar.
When you get to the Goal details step, you need to fill in your C/A/L in their respective fields. The default match type is “Equals to” for each one. If you get fancier down the road, you can try something else, but let’s keep them as is for now.
You also have the option of other using the Event value as the value (the default setup) or filling in your own. Assigning each event a value is something you can do along with the C/A/L in the setup process. If you’ve done so, you can keep it as is. If not, you may want to assign a value that is similar to the Goal Value we set up earlier for the contact form goal (what is the value to you for someone reading your white paper? how often do they contact you as a result and become a customer?).
You can verify your goal again (always a good idea), and then click “Create Goal” if it’s set up correctly.
That’s it! This will start to show up in your Conversions > Goals reports after it runs for a couple days. You’ll be able to see who downloaded your white paper, what pages they downloaded it from, etc.
That covers the most basic types of conversions in GA. If you just set one of them up for the first time, good job! Conversion data is super important, in that you can start to see the effectiveness of your marketing campaigns (or lack thereof!) on your business goals. Get to know this data well and you’ll have a good handle on how your website affects your bottom line.
Speaking of marketing campaigns, let’s start on our next and last section. It will describe the crucial step of tagging your campaigns (facebook posts, email blasts, etc) so that you have good data on the users they bring to your site.
Intermediate Google Analytics Skill #3: Campaign Tagging
Campaign tagging has been covered all over the place, so I won’t go into too much detail here. If you want to read a super detailed, super helpful post about it, check out Annie Cushing’s post from a few months ago. I just want to mention how important it is to include this in any online strategy.
The idea behind campaign tagging is to have the most accurate data on your visitors as possible. In general, the visitors to your site are going to fit in one of four buckets:
- Direct: Visitors that enter your site directly.
- Organic: Visitors that find your site through a search engine (through a non-paid link).
- Referral: Visitors that get to your site by following a link from another site.
- Campaign: Everything else.
The first three types happen pretty much automatically when you run a site. People will bookmark or remember your site and enter it directly, or they’ll find it through Google, or there will be a link somewhere and they’ll visit you that way. The last bucket only happens if you specifically put some time and effort into marketing the site. This could be through facebook posts, email marketing, pay-per-click advertising, etc.
Every website owner with a marketing budget creates this “Campaign” traffic, but most of them do not tag it correctly.
Let me describe what I’m talking about here. I’m sure that you’re familiar with the “Source” and “Medium” data that is available in GA, right?
If you run marketing campaigns and don’t tag them correctly, the Source and Medium of that traffic is going to be wrong. Your reports will be off and it may be very hard to tell what money/time was well spent and what was a waste.
For example, if you have a Facebook page for your website and you post a link to your latest event page, that traffic will naturally come in under “facebook / referral”, and it will be lumped in with any other facebook traffic–whether you posted the link or not.
To prevent this, you need to tag the links to your site. Before you post a link on Facebook or send out an email blast, each one needs to be assigned a “Source” and a “Medium” and a “Campaign” attribute manually. The idea is that, instead of the traffic coming in with the Source / Medium of “facebook / referral” like everything else, you can give it more descriptive names. For example, if you’re posting about a promotion you’re having for labor day, the Source/Medium/Campaign could be “Facebook Event Page / Social Media / Labor Day Promotion”. This will give you much more granular data about which posts are successful and which ones aren’t since they’ll be separate in GA.
The full details on how to do this are too much for this one post, so like I said, go read the full post on Annielytics.com. But, if you’re managing a small campaign, you can just use one of the Google URL Builders out there and manually tag each link every time. Just make sure you use consistent Source / Medium / Campaign tags and you should be in good shape. If you’re doing this frequently, tools like ClickMinded’s UTM builder is sweet because it includes a way to keep track of all the URLs you build so you don’t have to just create them from scratch every time.
I know this last one doesn’t necessarily have to do with SEO (organic traffic doesn’t need any special campaign tagging), but if SEO is only one part of your marketing strategy, it’s worth mentioning for the sake of the rest of your traffic so you get it right early on. The sooner you start tagging your traffic correctly, the more useful your historical data will be whenever you look back on it.
Whew. This might be my longest blog post yet. And I have at least 2 or 3 more in mind to finish out the series. So until next time, keep getting your hands dirty and keep learning–we’ll pick this up in part 4.
Thanks for reading!















Leave a Reply